Why Web Accessibility is Important

Web accessibility is about ensuring your content can be consumed by individuals with disabilities related to sight, hearing, speech, and motor functions. Quick examples of features that make content more accessible:
- Subtitles and closed captioning (CC)
- Text-to-speech apps and services
- Color inverting (e.g dark mode)
- Firefox Reader View
WP Accessibility is one of my favorite WordPress plugins for a reason. It and the Access Monitor plugin helped me better understand issues I didn't know existed beforehand. I don't have issues that affect my ability to consume written, audio, or video content. But I'm sure there's someone out there who would watch more of my YouTube videos if I created subtitles more often. I don't need to use entrance ramps. But there are times when they're helpful... for everyone. That brings me to my first point.
1. Everyone Benefits from Web Accessibility
Let's stick with the example of subtitles. Sometimes, I can't figure out what an english speaker is saying in a video or movie. Solution: enable subtitles. No subtitles? I just lost some context and interest in what was going on.
Redshift "warms" my computer screen while I work at night. Night mode on search engines and websites are also awesome.
Probably the most popular, accessible user-based design are the indentations on computer keyboards - F, J, and 5 (on numpads). Those guides make typing in the dark much easier. Yes, fancy backlit keyboards help, too. But only if you can see it.
2. Web Accessibility is Easy to Learn and Implement (in Websites)
Let me first state that I'm not software developer. Now, let me simplify what little I know is important in accessible web design:
- Hyperlinks with context (e.g. "follow my Spotify" which tells you where the link would go versus "click here" which tells you nothing
alttags in image and video elements for screen readerstitletags including advisory info in image and video elements for screen readersARIAandfocusto easily navigate web pages with a keyboard (mainly Tab)- CSS options to invert color contrast for a web page
If your website is built on a content management system (CMS), there's probably a plugin you can install to do some of this for you. I mentioned WP Accessibility for WordPress earlier. Drupal has the CKEditor Accessibility Auditor and Civic Accessibility Toolbar modules. Grav has Grava11y. Joomla 4 has an accessibility component by default.
For those using a static site generator (SSG) like Jekyll, or coding from scratch, there are browser add-ons and apps for testing such stuff. I'll cover that later.
Creating video subtitles seems difficult but it's mainly time consuming when done manually. I've written whole subtitle (.srt) files in a text editor with VLC media player for testing. Here's the format:
1 00:00:00,000 --> 00:00:07,407 Simple Screen Recorder is free open source software for Linux that makes screencasting easy, 2 00:00:07,507 --> 00:00:11,975 much like Kazam, another app I covered in an older video linked below.
Basically, subtitle line number, beginning and ending time for that line, and the actual text. Again, it's time consuming. That's why there are apps like Subtitle Editor and automated caption creators.
If you get stuck, the resources listed below will have answers.
3. Basic Web Accessibility Testing is Easy
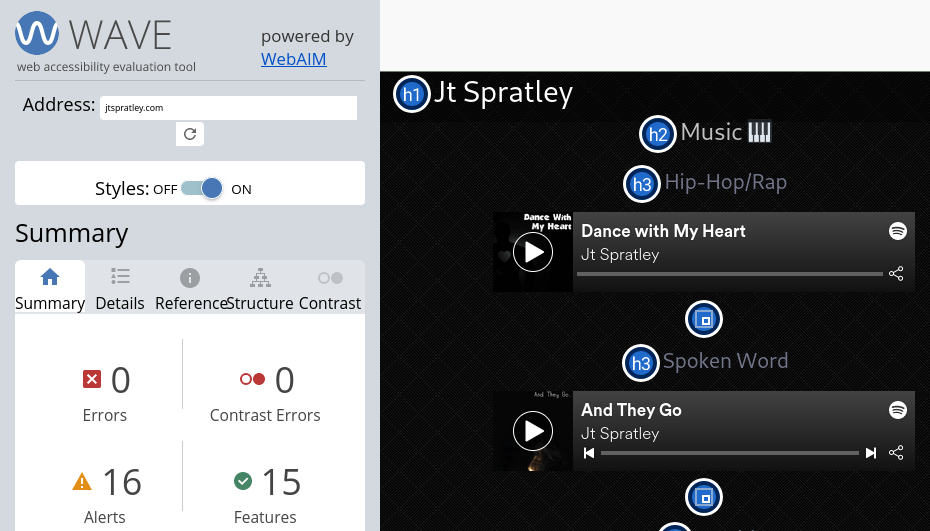
WAVE.WebAIM.org has been my go-to resource for years now. It's free and easy to understand. Tenon.io and UserWay.org are okay, too. But they can be a bit verbose at times for my needs. I think they're best for businesses.
They all test websites for compliance with Web Content Accessibility Guidelines (WCAG) 2.0 and Section 508 regulations. Those are important for businesses that work with the US government. The free Section 508 training covers the details pretty well. There's also similar training from other IT training sites.
Many accessibility professionals like to stress that a person will audit better than any "widget" or automated scanner. But free, self-paced learning can only help you.
Oh, and you can learn a lot from the A11y Project blogs and this a11y-courses GitHub page.
4. Most Issues Are Easy to Fix
To summarize everything above, there are many free integrations and testers to make web accessibility compliance easier. Even if you're not required to meet Section 508 compliance, you'll only make your content more inclusive to online users. Then, you'll likely encourage others to do the same. It's a win for everyone.
Reading this may lead you down a rabbit hole for other methods to improve user experience (UX). Of course, I recommend security improvements but search engine optimization (SEO) is also important.
5. Overlay Widgets aren't Instant Fixes
I tweeted about how I'd fixed most issues reported by WebAIM and moved on to the AccessiBe accessibility scanner. WebAIM replied.
— WebAIM (@webaim) September 1, 2021
Although, I told them I wasn't referring to AccessiBe's site plugin, the article they shared discussing the issue with accessibility "widgets" was very informative. It basically states that adding more code to fix non-accessible code has minimal return on investment (ROI) due to:
- Not actually fixing the non-accessible code
- Still not meeting WCAG and Section 508 compliance
- Potentially adding cybersecurity and privacy issues via trackers and extra JavaScript
- Users that need such browser features already have them between the browser and operating system (OS)
The last one on that list never clicked in my head before, though I use such features myself. My Linux OS has an accessibility app. I personally think it's easier to remember Ctrl + + to zoom in on sites than search for similar features on every website.
Make your content more accessible, inclusive, for everyone.